Styling
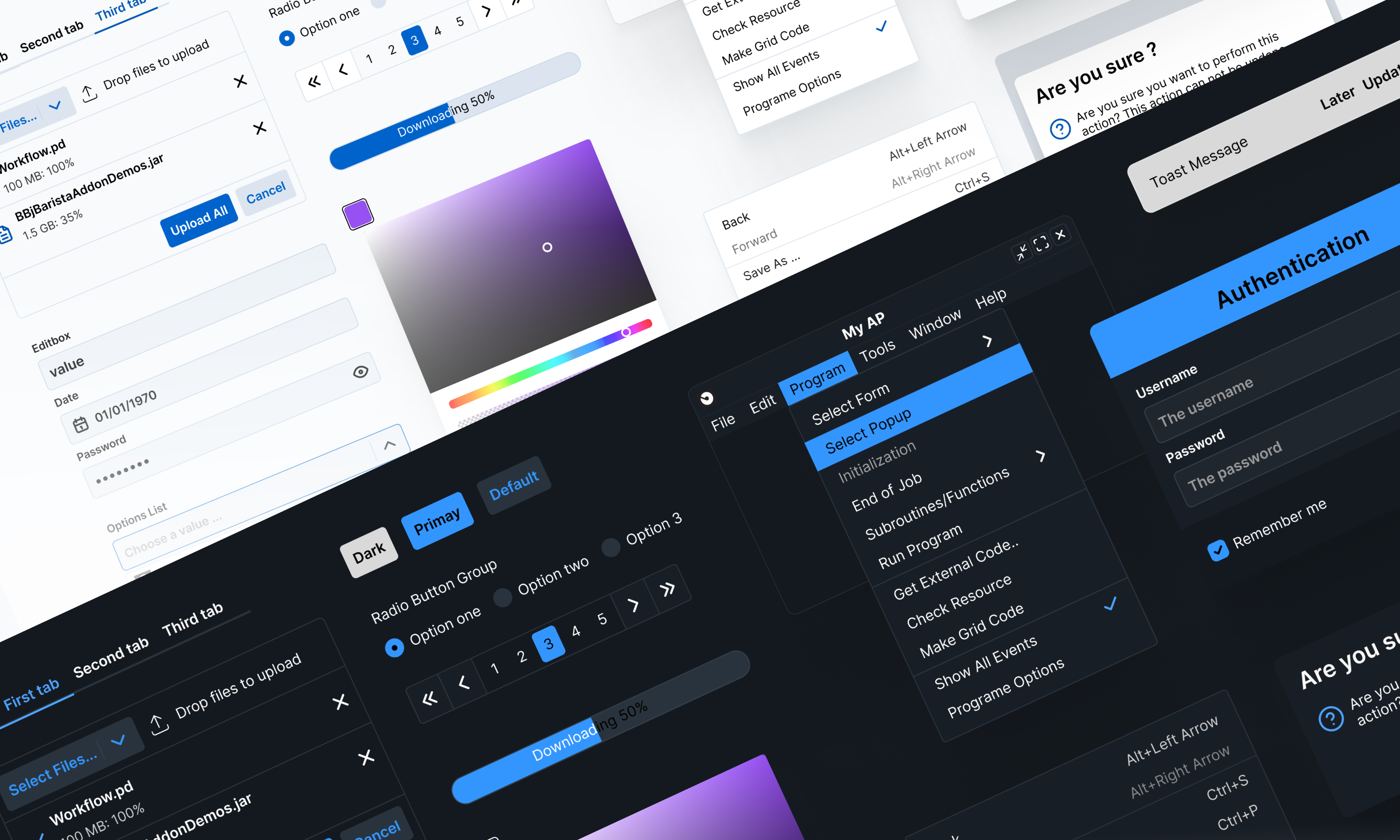
webforJ ships with a comprehensive design system named DWC. It’s more than just a theme, it’s a structured, extensible system that governs the visual language of your app. DWC is built to help developers and designers create consistent, brand-aligned interfaces quickly and confidently.
At its core, DWC provides a set of carefully designed CSS variables (design tokens) that cover key visual elements like colors, typography, borders, and spacing. These tokens serve as the foundational building blocks for all component styles and allow global customization with minimal effort.
To support more advanced styling, webforJ leverages CSS Shadow Parts, allowing component internals to be selectively styled without breaking encapsulation. This gives teams fine-grained control over how components appear, even across larger applications.
DWC also includes a customizable color palette and defaults to a clean, light visual theme, but every aspect can be adapted to your brand or product style.
Figma Design Kit
The DWC Figma library is the official design resource for creating modern, enterprise-grade web applications. It includes a comprehensive set of components, typography styles, and color tokens that align with the DWC design system. With this library, designers and developers can build visually consistent, user-friendly interfaces that balance functionality with a refined user experience.

Topics
📄️ CSS Variables
CSS Variables play a central role in customizing the appearance of webforJ components. These variables store reusable values such as colors, font sizes, and spacing, that can be applied consistently across your app.
📄️ Shadow Parts
CSS Shadow Parts give developers a way to style elements inside a component’s shadow DOM from the outside, while still preserving encapsulation.
📄️ Themes
webforJ includes three built-in app themes and supports defining your own custom themes. The default themes are:
📄️ Colors
webforJ provides a color system built on CSS custom properties. These color variables keep consistent visual style across your app while giving you full control to customize palettes according to your design needs.
📄️ Typography
Typography tokens are used to maintain a consistent set of font styles throughout your app.
📄️ Sizing and Spacing
Spacing and sizing tokens are used to provide consistent spacing and sizing in your app. All sizing and spacing properties are defined in rem.
📄️ Border
The border properties are used to control the component border style and width. See available border styles.
📄️ Shadows
The shadow properties are used to add shadow effects around an element's frame. You can set multiple effects separated by commas. In most cases, shadows are utilized to signify items that are layered on top of each other in the user interface.
📄️ Surfaces
There are three levels of surfaces used to organize the UI hierarchy, often combined with shadows. All palette colors are tested to provide sufficient contrast against these surfaces.
📄️ State
State tokens define how components visually respond to user interaction—such as when they’re disabled or focused. These variables help ensure consistent behavior and styling across all UI elements, and can be easily customized to match your design system.
📄️ Transitions & Easing
Transition variables are used to provide consistent animation durations across your app. They control how long an animation takes to complete.